?сследование высоты BODY
Небольшое исследование поведения элемента BODY в различных браузерах. Отступы от границ окна (margin, padding). Высота BODY и ее изменение в зависимости от высоты контента в Internet Explorer 6, Firefox 1.5, Opera 8.
- Настройки браузера по умолчанию. Отступы.
- Высота BODY в пикселях.
- Высота BODY в процентах.
- CSS, что получилось.
Для исследования возьму минимальный XHTML-документ:
Определение типа документа: XHTML1.1. IE6, FF1.5, Opera8 отображают этот документ в режиме соответствия стандартам (Standards mode). К этому документу подключена таблица стилей для определения фона страницы и цвета текста.
В теле документа один блочный элемент DIV id="allPage". Для начала определю ему цвет фона, отличный от установленного для BODY.
Добавлю в CSS: #allPage {background:lightblue; color:inherit;}. Теперь этот DIV виден в окне браузера.
Настройки браузера по умолчанию. Отступы.
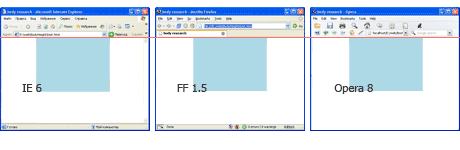
В окне браузера наблюдаются отступы от границ окна до границ элемента DIV.

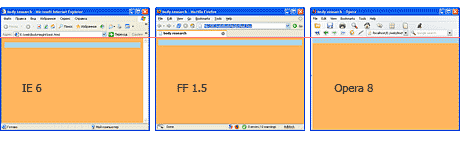
рис.1
На рисунке здесь и далее красной линией показана верхняя граница видимой части окна трех различных браузеров.
- IE 6 - сверху: 15px, справа: 10px, снизу: неизвестно, слева: 10px;
- FF 1.5 - сверху: 8px, справа: 8px, снизу: неизвестно, слева: 8px;
- Opera 8 - сверху: 8px, справа: 8px, снизу: неизвестно, слева: 8px;
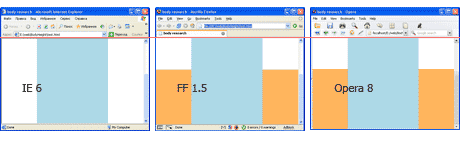
Добавлю фон для всего документа: html {background:#FFB55F;}.

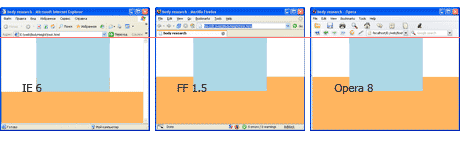
рис.2
Теперь разница более заметна: вокруг DIV в Opera белая рамка шириной 8px (судя по цвету, это BODY), а в IE и FF размеры отступов остались прежними, но приобрели цвет фона всего документа(похоже, BODY не больше DIV). Установлю для BODY margin:0.

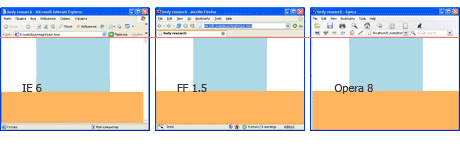
рис.3
В IE и FF отступы исчезли, DIV вплотную прижат к верхней, правой и левой границам окна, в то время, как в Opera ничего не изменилось.
А теперь заменю в CSS установленный для BODY margin:0 на padding:0.

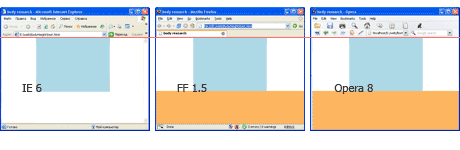
рис.4
Предположения подтвердились. Отступы в IE и FF - margin элемента BODY, а в Opera - padding.
Оставлю для дальнейшего исследования BODY в CSS margin:0 и padding:0.
Вывод: эти отступы различны в упомянутых браузерах не только по размерам, но и по сути. BODY по умолчанию занимает не все окно, его высота зависит от содержимого.
Высота BODY в пикселях
Установлю в CSS высоту BODY в пикселях, например, height:200рх. Для продолжения экспериментов уменьшаю ширину элемента DIV до width:50% и центрирую его по горизонтали с помощью margin:0 auto.

рис.5
На рисунке можно увидеть, что получилось. Теперь можно наблюдать за BODY и DIV одновременно.
Если теперь увеличить высоту DIV, пока она меньше или равна высоте BODY ничего интересного не происходит. Если высота DIV будет установлена 100%, все три браузера посчитают ее относительно высоты BODY.
Различия появляются когда указываемая мной высота DIV станет больше высоты BODY.

рис.6
Если теперь убрать из CSS высоту BODY, все встает на свои места. Высота BODY становится равной высоте размещенного в нем DIV во всех трех браузерах.

рис.7
Высота BODY в процентах.
Установлю для BODY { height:100% }. ? снова браузеры по разному это показывают. В FF и Opera ничего и не произошло, тогда как IE растянул BODY на всю высоту видимой части окна.

рис.8
Добавлю для HTML { height:100% }. Теперь во всех трех браузерах одинаково. Казалось бы, на этом можно остановиться.

рис.9
Но я сделаю высоту DIV несколько больше высоты видимой области окна браузера. Появился вертикальный скроллинг. Внизу страницы видно следующее:

рис.10
IE снова растянул BODY до высоты содержимого, а FF и Opera оставили его высоту 100% от видимой части страницы.
Заменяю height:100% для BODY на min-height:100%; и ситуация меняется на противоположную. Теперь FF и Opera при минимальной высоте DIV растягивают BODY до высоты видимой части окна, а при увеличении контента и появлении вертикального скроллинга - до высоты содержимого. IE6 не знает о свойстве min-height, поэтому высота BODY в обоих случаях равна высоте содержимого, т.е. DIV.

рис.11
Добавляю height:100% для BODY. FF и Opera снова растягивают его до 100% высоты видимой части страницы и не более того. А IE растягивает BODY до 100% высоты видимой части страницы при минимальной высоте DIV, а при ее превышении видимой области окна браузера - до высоты содержимого.

рис.12
Теперь добавляю height:auto !important; для BODY и таким образом, поведение его высоты во всех трех браузерах, участвующих в исследовании, становится одинаковым.

рис.13
Выводы: HTML всегда занимает всю высоту окна браузера. Для управления высотой содержимого следует определить высоту HTML в CSS height:100%. IE игнорирует правило !important и свойство min-height, поэтому для него работает height:100%, тогда как height:auto !important маскирует в FF и Opera height:100%.
CSS, что получилось.
Для достижения результата, представленного на последнем рисунке, CSS будет, например таким:
Здесь я оставил только свойства для разметки страницы.
BODY при небольшом количестве контента будет занимать 100% высоты видимой части окна браузера. Когда контента будет много и появится вертикальный скроллинг, высота BODY будет равна высоте содержимого.
отоличная статья! хорошо разжёвано!
2005-12-13 at 11:42 am
Хорошая работа. :)
СПАС?БО!
Жаль, что не все браузеры не используют стандарты :(
2005-12-13 at 1:15 pm
Мне статься тоже очень понравилось. Особенно тот момент, что все наглядно, понятно и нет научных терминов.
Молодцы.
2005-12-13 at 8:38 pm
Очень плавно и последовательно пройден путь к истинам, которые общеизвестны как аксиомы. Отлично ;)
Только удивил спец-эффект при наведении на первую картинку… точнее его необходимость.
2005-12-14 at 12:57 pm
да, статья интересная. но, применив ее на практике, я не добился абсолютно никакого результата. почему, не понимаю. (((
2005-12-23 at 5:08 pm
alex13th, что именно из статьи Вы применили и какой результат ожидали?
2005-12-23 at 5:14 pm
я применил полученный в результате исследования код:
ожидал я растяжения содержимого во всю высоту экрана. но никаких изменений не произошло.
2005-12-23 at 5:58 pm
для наглядности проблемы, скажу, что ваши рекомендации я применил относительно http://somix.ru
2005-12-23 at 6:05 pm
alex13th, укажите для body border:solid 1px red; чтобы убедиться, что именно body у Вас растянуто на всю высоту окна(somix.ru). Нигде кроме html и body более высота не указана. Поэтому ничто больше и не растягивается.
2005-12-23 at 6:25 pm
спасибо!!!
2005-12-23 at 6:33 pm
СПАС?БО!!!
Больше сказать ничего не могу, ибо это то, что именно сейчас я собирался делать! :)
2006-02-04 at 9:25 pm
Спасибо за статью, наполовину она решила мою проблему.
Но.
http://andalucia.ru – если раньше в ФФ и Опере8 фон просто улетал вверх, за пределы экрана (в ?Е и Опере 7.23 всё нормально), то теперь фон прилепляется в нижний правый угол
Например, http://andalucia.ru/about.html – это некрасиво, при прокрутке фон уползает вверх по экрану. А хотелось бы, чтобы фонбыл в самом низу, в зависимости от высоты контента.
Помогите, пожалуйста.
2006-02-05 at 12:36 am
Для Мария:
Кажется проблема уже решена?
2006-02-09 at 10:12 pm
Не описана проблема со странным поведением iexlorer 6, при выставлении атрибута height: 100% для html и body появляется полоса прокрутки в два окна, зотя содержимое без этих атрибутов занимало меньше одного. Появляется пустое пространство.
2006-02-19 at 6:20 pm
А не могли бы подсказать, какможно блок растянуть на 100 процентов по вертикали, чтобы в Opera это работало?
Т.е. допустим не для body указать height:100%, а для #main допустим? А то вOpera получается что он блок тянет по высоте контента. По моему это наиболее частаяпроблема, скоторой можно столкнуться, если допустим конетента на сайте нет
2006-02-26 at 11:43 pm
[b]locker[/b]
Старый, добрый height: 100% не подходит?
2006-02-27 at 11:39 am
:) Уже подходит. Оказывается надо просто было его для body еще указать :-D
2006-02-27 at 11:54 am
Как заставить в FF растинуться таблицу на весь экран?
Untitled Page
html
{
height:auto !important;
min-height:100%;
height:100%;
}
body
{
background:red;
color:#333;
margin:0;
padding:0;
height:auto !important;
min-height:100%;
height:100%;
border:solid 2px green;
}
2006-03-02 at 4:03 pm
html {
height:100%;
}
body {
margin:0;
padding:0;
height:100%;
}
table {
height:auto !important;
height:100%;
min-height:100%;
width:100%;
}
правда при этом body останется =100% высоты окна в случае увеличения количества контента и появления вертикального скроллинга
2006-03-02 at 5:06 pm
Спасибо! Очень познавательно и наглядно.
2006-03-09 at 7:03 pm
при полученном css для FF и оперы получается body height:auto
и следовательно дочерний div с height: 120% не будет тянуться вообще..
body research
html {
height:100%;
}
body {
margin:0;
padding:0;
height:100%;
min-height:100%;
}
#allPage {
background:lightblue;
color:inherit;
width:50%;
margin:0 auto;
height: 120%;
}
2006-03-09 at 11:00 pm
Балин круто — то что искал… ?так респект ;)
2006-03-28 at 12:14 am
Да, все верно. Но остается один момент, при котором высота body все равно работает некорректно.
?так:
html { width:100%; height:100%; }
body { position:relative; width:100%; min-height:100%; height:auto !important; height:100%; }
#parent { position:relative; width:100%; min-height:100%; height:auto !important; height:100%; }
#middle { padding-bottom:140px; }
#footer { position:absolute; bottom:0; width:100%; height:140px; }
Так вот, все везде впорядке, кроме Firefox до 1.5, и естессно в Mozilla до 1.7.13
В этих браузерах, при большом контенте в #middle, скажем две-три 100% величины, footer не прибивается к низу, а висит в воздухе, причем после каждого refresh’а по-разному… о как!
2006-05-12 at 11:21 am
Почему-то теги не запостились…
?справляю:
[body]
[div id="parent"]
[div id="middle"]
собсна контент
[/div]
[div id="footer"]
собсна подвал
[/div]
[/div]
[/body]
2006-05-13 at 9:44 am
Потрясающе. Провести такое исследование. Многое стало понятно, как будто разложили по полочкам.
2006-05-26 at 4:33 pm
Классная статья, всё очень наглядно и понятно, огромный респект автору.
2006-07-11 at 1:24 am
вопрос конечно глупый, но хотел узнать – чем отличаеться “html” от “body”?
2006-08-16 at 1:22 pm
На основе данного исследования попробовал решить классическую проблему с прижатием футтера к низу окна, судите сами, что вышло: http://vk.osvita.org.ua/footer.htm
Отдельную статью писать к сожалению не когда, сдаю проект. Если увидите грабли, пишите буду искать причину.
2006-08-26 at 7:40 pm
… пишите на мыло valentin.kovalenko#bigmir.net
(сорри, не нашел как пост редактировать)
2006-08-26 at 7:52 pm
В иследовании упущено иследование на border.
Добавьте в стиль для body и html
body, html
{
border: 0;
}
? вы увидете что по умолчанию, border у всех браузеров разный
так что для достижения одинакового результата для html и body не забывайте и про border.
2006-10-21 at 5:55 pm
Господи! Когда же все браузеры будут одинаковые??!!
2007-04-11 at 1:07 pm
Только тогда, когда W3C издаст стандарты, а не рекомендации…
2007-06-05 at 12:02 pm
что за белая полоска сверху??? не понимаю откуда она и куда?
2007-06-24 at 2:17 am
А у меня добавление min-height: 100% в body дает появление вертикального скрола даже там, где контент помещается… мне это не понравилось, зато без него работает, как надо все… это в Файрфоксе, точнее Айсвиселе (Дебиан).
2007-09-13 at 4:59 pm
как можно говорить о вёрстке, если сайт свёрстан отвратительно.
в опере всё слопнулось в кучу!
2007-09-25 at 4:01 pm
Вроде все работает, но, в FF если насильно сжимать окно по вертикали, когда появлется скрол background остается в середине страницы, а не прижимается к полу… что делать с этим не подскажите?
2007-12-20 at 3:18 pm
Просто супер!
2007-12-29 at 6:40 pm
У меня не выходит, и так как этот метод не применим для div’ов, которые вложены в дивы юез указания точной длины, так как height: 100%; при этом не имеет ни какого действия, а зачастую ситуация такая, что приходится растягивать div, который не вложен ни в один div с точно указанной высотой…
2008-02-18 at 9:02 pm
Снимаю шляпу! Мир много бы потерял без людей капающих так глубоко;)
2008-03-09 at 12:33 am
?сследование конечно хорошее и полезное, но на практике, если не прописывать атрибуты бэкграунда для html, то он берет их из body. А для всего остального можно просто: html, body {height: 100%;}. ?ли я ошибаюсь?
2008-05-22 at 7:07 pm
Статья отличная – очень долгое время использую ваши наработки и ни разу не напоролся на косяки! Огромная вам благодарность – так держать
2008-06-19 at 6:59 pm
CAHTEXHuK, офигенно ошибаетесь, вы вообще читали статью? Пробовали воспроизвести все, что описано?
2008-06-19 at 7:00 pm
Огромное спасибо за статью! У самого все руки никак не доходили так капитально все проверить.
2008-06-20 at 10:21 am