Об условных комментариях (conditional comments), тэге body, его аттрибутах и Internet Explorer.
Попытка сделать код из примера Александра Куликова валидным принесла неожиданные результаты и подтолкнула к эксперименту. Ниже речь пойдет об условных комментариях, тэге body, его атрибутах и поведении в Internet Explorer, поэтому все примеры из этой статьи настоятельно рекомендую смотреть именно в этом браузере.
Условные комментарии позволяют обозначить, какие фрагменты HTML-кода будут обрабатываться в IE, а какие будут игнорироваться. Варианты использования, синтаксис и описание работы комментариев достаточно подробно описаны на сайте Microsoft. Добавить здесь особенно нечего, кроме того, что такой фрагмент кода HTML не пройдет валидацию HTML.
Если "закомментировать" условный комментарий таким образом: HTML , то HTML-код станет валидным. Однако, условный комментарий перестанет работать и потеряет смысл, но, как показал эксперимент, тэг body в этом случае ведет себя довольно интересно. С позволения Александра, я в качестве основы взял его HTML-код (далее все примеры основаны на нем) и закомментировал условный комментарий:
Получившийся HTML-код стал успешно проходить валидацию. При этом он сохранил работоспособность.

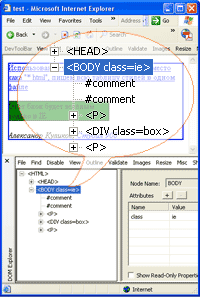
Однако, как видно на скриншоте, в дереве DOM IE присутствует всего один узел BODY. При этом, именно тот, который предназначался для IE. А куда же делся второй, который при закомментированном условии тоже не должен остаться незамеченным?
О том, что такой условный комментарий не должен работать, а второй TEXT! TEXT!! TEXT!!!BODY не должен исчезнуть, говорит следующий пример. В нем я добавил еще одно закомментированное условие

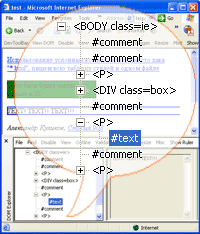
На скриншоте видно, что HTML-комментарий все-таки делает неработоспособным условный комментарий. То есть и текст, и параграф, внутри которого он расположен, IE показывает. Если убрать HTML-комментарии TEXT! TEXT!! TEXT!!!
Однако, в отношении BODY этот браузер ведет себя особенно. Добавлю "второму" BODY, которого не видно в IE, атрибут class, а заодно установлю значения этого атрибута для обоих вариантов таким образом:
class="ie">
Как видно в следующем примере, IE "видит" и обрабатывает атрибут первого BODY, при этом напрочь не замечает такого атрибута для второго.

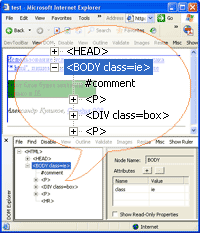
На скриншоте это видно. В подтверждение сказанному: фон блока теперь не зеленый, а значение атрибута class в дереве DOM соответствует первому BODY.
В следующем примере я уберу всю строку , оставлю лишь .

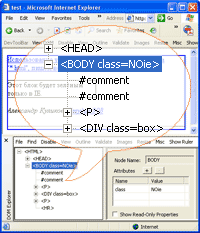
Посмотрите скриншот. IE увидел "второй" (он же единственный) BODY и его атрибут class="ie". Это и верно, т.к. условные комментарии по прежнему внутри HTML-комментариев и работать не должны.
Таким образом, Internet Explorer "закрывает глаза" на BODY, который находится внутри "закомментированных" условных комментариев, если перед этим в HTML-коде написан BODY, которому условными комментариями предписано быть обработанным только в IE. ?, как показал эксперимент, это справедливо только для элемента BODY, с любыми другими элементами внутри него этот фокус не проходит и на HTML валидатор покажет много ошибок.
Хотел я на этом и закончить эксперимент, перечитал и понял, что он будет не полным, если не попробовать добавить другие атрибуты для BODY, например ID. Тут-то IE стал вытворять чудеса.
В следующем примере я добавил второму BODY ID:
id="bodyID">

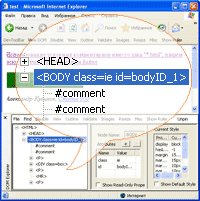
Посмотрите скриншот. IE использует атрибут class="ie" из первой строки, а id="bodyID" из второй. При этом он игнорирует класс этого второго BODY, посмотрите код примера, если бы он его использовал, блок был бы красным.
В последнем примере я добавил первому BODY ID и изменил значение у второго:
Надо ли говорить, какие атрибуты и с какими значениями теперь применил Internet Explorer к BODY? Кто не догадался — смотрите скриншот:

?так, окончательный вывод будет таким: если спрятать условный комментарий, в котором размещен BODY, HTML-комментарием, то HTML-код успешно пройдет валидацию, а Internet Explorer возьмет у этого тега только атрибуты, которых нет у BODY, который с помощью условных комментариев предназначен для обработки IE.
Все примеры тестировал в IE6. В IE7 не проверял.
Спасибо:
Александру Куликову, приславшему пример, который сподвиг на этот эксперимент;
браузеру Internet Explorer, который не дает скучать при создании сайтов;
Internet Explorer Developer Toolbar, с помощью которого можно посмотреть, что же видит IE в HTML-документе.
ошибка, в обеих строках присутствует class=”ie”:
пример 6
Посмотрите скриншот. IE использует атрибут class=”ie” из первой строки, а id=”bodyID” из второй.
2006-07-12 at 7:36 am
zed_0xff, спасибо. Это последствия копипаста при написании текста. Однако, в самих примерах все верно, в примерах 6-9 для второго body class=”NOie”.
2006-07-12 at 9:51 am
Вполне логично – элемент body может быть только один. Броузер похоже просто своеобразно мерджит их.
2006-07-12 at 11:11 am
Что бы заработало должно быть так:
__
__
__
__
__
__
(”_” – подчеркивание поставил для того, что бы движок не порезал теги html ).
2006-08-29 at 9:54 am
Попытка номер 2 :) (извенити за предыдущее)
Что бы заработало должно быть так:
–>
2006-08-29 at 9:59 am
Очень интересно и совершенно непонятно ведет себя IE 6 с подобным кодом. Возникают некоторые не объяснимые глюки в нем, которые исправляются отборным матом и дублированием некоторых классов с body.ie. В основном это наследование у элементов и т.п.
Так что аккуратнее =Р
З.Ы. Так что делать-то с совместимостью с IE 7 по этому поводу?
2006-09-10 at 3:48 am
Возникла проблема.
как сделать так, чтобы IE понимал один стиль,
а любые другие !IE другой стиль?
ведь именно применять в других броузерах и не получается.
конкретно мне нужно чтобы подгружался разный
styles.css
2007-01-11 at 6:09 pm
2Gary:
text text text
2007-02-14 at 10:52 pm
Your post very interesting, on it is what is not present on other sites.
;)
2007-07-09 at 7:32 am
tapazukk тебе спасибо!
2007-08-19 at 12:00 pm
Непонятно, ну непонятно же говорю, а вообще спасибо.
2008-03-23 at 9:55 pm