Основные css свойства с примерами
Правила написания каскадных таблиц стилей (CSS). Каскадность CSS. Единицы измерения. Свойства текста. Свойства цвета и фона. Свойства блока. Списки. Позиционирование. Псевдоклассы и псевдоэлементы.
| Объединение |
Несколько селекторов через запятую. Объединение позволяет применить одинаковый стиль сразу нескольким элементам (селекторам). Всем четырем тегам заголовков определен красный цвет шрифта.
|
| Селекторы по контексту |
Несколько селекторов через пробел. В примере ниже текст внутри элемента Здесь нет. |
| Class (атрибут тега class="") |
Селекторы классов могут быть использованы как атрибуты тегов. Селектор класса — строка, начинающаяся с точки. Не нужно использовать точку ссылаясь на класс. Название класса (значение атрибута Этот текст красный. |
| ID (атрибут тега id="") |
Селекторы ID могут быть использованы как атрибуты тегов. Селектор ID — строка, начинающаяся с символа #. Не нужно использовать # ссылаясь на селектор ID. Значение атрибута Этот текст с ID 'i5'. |
| Комментарии |
Отличная идея оставлять комментарии в таблице стилей. В комментарии можно писать любой текст, даже в несколько строк.
|
Тэги |
Эти два HTML-тэга, для которых поддержка стилей особенно актуальна.
Это красный текст внутри параграфа |
| Упрощенный синтаксис |
Многие свойства можно описать кратко. ?х значения читаются: сверху-справа-снизу-слева (top-right-bottom-left).
|
| Единицы измерения |
Единицы измерения обозначаются аббревиатурой из двух букв без пробела между цифрами и обозначением. Абсолютные:
Относительные:
|
| Процентные соотношения |
Любое значение, задаваемое в процентах, всегда определяется относительно некоторого другого значения, например, значения длины.
Например, размер шрифта элемента
|
| Ключевые слова |
В CSS используются ключевые слова как значения для различных свойств. |
| Значения цвета |
Шестнадцатиричное значение; в процентах; по названию.
|
| URLs (ссылки) |
?спользуются в различных свойствах для обозначения местоположения изображения. Относительные ссылки указывают размещение файлов относительно CSS, а не HTML документа.
|
| !important |
Свойство стиля объявлено как
|
| Наследование |
Свойства форматирования любого элемента наследуются от элемента, в котором он размещается. CSS свойства всегда имеют некоторые значения, даже если автор их не определил. Этим можно пользоваться для минимизации описания стилей. Но следует помнить, что в различных браузерах могут быть различные значения по умолчанию и отображение страницы при этом будет различаться. |
| Связь с внешней таблицей стилей |
Внешние таблицы стилей используются для управления внешним видом нескольких страниц с помощью одного файла CSS. ?спользуйте тэг в секции HTML документа.Например: |
| Каскадный порядок и синтаксис |
Наибольший приоритет имеет свойство, определенное в атрибуте
|
| Media |
CSS2 позволяет определять различные таблицы стилей для отображения страниц на разных устройствах.
|
| font-family |
?спользуется для объявления шрифта или семейства шрифтов. Семейства шрифтов: serif, sans-serif, monospace, cursive и fantasy. Если название шрифта состоит из нескольких слов - его следует заключить в кавычки.
|
| font-style |
Два значения: курсив (italic) или обычный (normal).
|
| font-variant |
В настоящее время два значения: small-caps и normal. В будущем, вероятно, добавятся еще значения.
|
| font-weight |
Значения: bold, normal, lighter, bolder и числовое (100-900).
|
| font-size |
Устанавливает размер шрифта: абсолютный (pt, in, cm, px), относительный (em, ex), в процентах.
|
| font |
Краткое описание свойств шрифта. Порядок следования значений важно соблюдать:
|
| color |
Устанавливает цвет элемента. Для текста это будет цвет текста, для других элементов,например HR, это будет цвет линии.
|
| background-color |
Устанавливает цвет фона элемента. Значение по умолчанию: transparent.
|
| background-image |
Фоном элемента должно быть изображение. Совместно с другими свойствами background, изображение может повторяться по горизонтали, по вертикали, в обоих направлениях. Совместно с этим свойством следует использовать background-color на случай, когда изображение не может быть загружено или показано.
|
| background-repeat |
Указывает как повторять фоновое изображение. Возможные значения: repeat (повторять по вертикали и по горизонтали), no-repeat (не повторять), repeat-x (по горизонтали), repeat-y (по вертикали). По умолчанию: repeat.
|
| background-attachment |
Если задано фоновое изображение, то данное свойство определяет, будет ли оно фиксироваться относительно окна просмотра (значение "fixed") или будет перемещаться вместе с документом (значение "scroll") в процессе его прокрутки.
|
| background-position |
Устанавливает начальную позицию для фонового изображения или цвета. Значения: Position (x y) or (x% y%); top, center, bottom, left, right.
|
| background |
Краткое описание свойств фона элемента. Значения могут быть написаны в произвольном порядке.
|
| letter-spacing |
Устанавливает расстояние между символами.
|
| line-height |
Устанавливает расстояние между линиями в элементе (высоту строк). Значение не может быть отрицательным.
|
| text-decoration |
Значения: none (нет), underline (подчеркнутый текст), overline (черта над текстом), line-through (текст перечеркнут), blink (мерцающий). Значения можно комбинировать.
|
| text-transform |
?зменяет регистр символов в элементе. Значения: capitalize (Первый Символ Каждого Слова Прописной), uppercase (ВСЕ БУКВЫ ПРОП?СНЫЕ), lowercase (все буквы строчные).
|
| text-align |
Устанавливает горизонтальное положение текста. Может быть применено только к блочным элементам.
|
| text-indent |
Устанавливает начальный отступ первой строки элемента. Применяется только к блочным элементам. Не может быть отрицательным.
|
| vertical-align |
?зменяет вертикальное выравнивание текста в строке или ячейке таблицы. Ключевые слова: baseline; middle; sub; super; top; text-top; bottom; text-bottom.
|
| word-spacing |
Устанавливает расстояние между словами, которые определены как строки символов, разделенные пробелами.
|
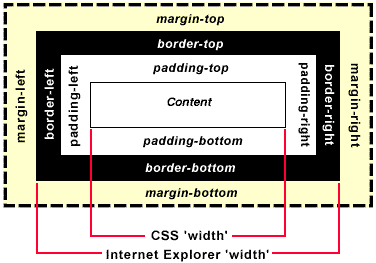
| Блочная модель |
Самый простой путь к пониманию блочной модели это рассматривать каждый элемент ( , , и т.д.) как блок. С помощью CSS можно изменять: длину (width), ширину (height), отступы внутри (padding) и снаружи (margin), ширину границ (border); а также позиционировать блок относительно документа или другого блока.Замечание относительно IE6.0: этот браузер в Standards mode рассматривает ширину блока не прибавляя к ней значения padding и border. Т.е. использует блочную модель W3C.
|
| margin-top |
Устанавливает размер отступа сверху от элемента. Возможны отрицательные значения.
|
| margin-right |
Устанавливает размер отступа справа от элемента. Возможны отрицательные значения.
|
| margin-bottom |
Устанавливает размер отступа снизу от элемента. Возможны отрицательные значения.
|
| margin-left |
Устанавливает размер отступа слева от элемента. Возможны отрицательные значения.
|
| margin |
Краткая форма. Устанавливает размеры отступов снаружи элемента. Возможны отрицательные значения. Несколько значений читаются сверху по часовой стрелке: top-right-bottom-left.
|
| padding-top |
Устанавливает размер отступа сверху внутри элемента, который наследует фон элемента. Отрицательные значения не возможны.
|
| padding-right |
Устанавливает размер отступа справа внутри элемента, который наследует фон элемента. Отрицательные значения не возможны.
|
| padding-bottom |
Устанавливает размер отступа снизу внутри элемента, который наследует фон элемента. Отрицательные значения не возможны.
|
| padding-left |
Устанавливает размер отступа слева внутри элемента, который наследует фон элемента. Отрицательные значения не возможны.
|
| padding |
Краткая форма. Устанавливает размеры отступов внутри элемента. Отрицательные значения не возможны. Несколько значений читаются сверху по часовой стрелке: top-right-bottom-left.
|
| border-top-width |
Устанавливает ширину верхней границы элемента, которая наследует фон элемента и может иметь свой цвет. Отрицательные значения не возможны.
|
| border-right-width |
Устанавливает ширину правой границы элемента, которая наследует фон элемента и может иметь свой цвет. Отрицательные значения не возможны.
|
| border-bottom-width |
Устанавливает ширину нижней границы элемента, которая наследует фон элемента и может иметь свой цвет. Отрицательные значения не возможны.
|
| border-left-width |
Устанавливает ширину левой границы элемента, которая наследует фон элемента и может иметь свой цвет. Отрицательные значения не возможны.
|
| border-width |
Устанавливает ширину границ элемента по периметру, которые наследуют фон элемента и могут иметь свой цвет. Отрицательные значения не возможны.
|
| border-color |
Устанавливает цвет границ элемента. Все четыре границы могут иметь различные значения.
|
| border-style |
Устанавливает стиль отображения границ элемента. Значения: dashed; dotted; double; groove; inset; outset; ridge; solid; none. По умолчанию: none (границы не показываются, ширина равна 0).
|
| border-top |
Краткая форма записи, которая устанавливает ширину (width), цвет (color) и стиль (style) верхней границы элемента.
|
| border-right |
Краткая форма записи, которая устанавливает ширину (width), цвет (color) и стиль (style) правой границы элемента.
|
| border-bottom |
Краткая форма записи, которая устанавливает ширину (width), цвет (color) и стиль (style) нижней границы элемента.
|
| border-left |
Краткая форма записи, которая устанавливает ширину (width), цвет (color) и стиль (style) левой границы элемента.
|
| border |
Краткая форма записи, которая устанавливает ширину (width), цвет (color) и стиль (style) границ элемента по периметру.
|
| width |
Устанавливает ширину элемента. Не может иметь отрицательные значения.
|
| height |
Устанавливает высоту элемента. Не может иметь отрицательные значения.
|
| float |
Свойство "плавающего" элемента. Данное свойство определяет, будет ли блок перемещен влево, вправо или вообще не будет перемещен. Значения: left; right; none.
|
| clear |
Это свойство определяет, какие стороны блока, порожденного элементом, не могут соседствовать с предшествующим перемещаемым блоком. Значения: both (обе стороны); left; right; none. По умолчанию: none.
|
| display |
?спользуется для изменения заданной по умолчанию формы представления HTML элементов. Некоторые значения: block; inline; list-item; none. Когда display="none" - элемент не отображается совсем и место для него не резервируется.
|
| white-space |
Определяет поведение пробелов и переноса текста на новую строку внутри элемента. Значения: normal, pre, nowrap.
|
| list-style-type |
?спользуется для объявления типа маркеров или нумерации, используемых в неупорядоченных и упорядоченных списках. Значения: disc; circle; square; decimal; lower-roman; upper-roman; lower-alpha; upper-alpha; none.
|
| list-style-image |
?спользуется для объявления изображения, используемого в качестве маркера неупорядоченных и упорядоченных списков. Применяется к элементам, у которых свойство display="list-item".
|
| list-style-position |
?спользуется для позиционирования маркеров или нумерации списков внутри или снаружи элементов списка. Значения: inside; outside. По умолчанию: outside.
|
| list-style |
Краткая форма записи, собирающая все возможные свойства list-style. Применяется к элементам, у которых свойство display="list-item".
|
| anchor |
Псевдо-классы могут использоваться в контекстуальных селекторах и могут комбинироваться с обычными классами.
Комбинирование: обычные имена классов размещаются до псевдо-классов.
|
| first-line |
Применяется к первой линии текста в элементе и только к блочным элементам. Первая строка параграфа |
| first-letter |
Применяется к первой букве в элементе и только к блочным элементам. Эта заглавная 'Э' в начале параграфа красная. |
| page-break-after |
Значения:
|
| page-break-before |
Значения: те же, что и вышеописанные. Замечание: эти свойства не работают внутри таблиц. Также, могут быть глюки при использовании с тегом |
| cursor |
Определяет внешний вид курсора при наведении указателя мыши на элемент. Значения: auto (браузер сам определяет по контексту); crosshair;
default (обычно стрелка - определено операционной системой); help;
move; pointer; text; wait; e-resize; ne-resize; nw-resize;
n-resize; se-resize; sw-resize; s-resize; w-resize.
|

Прям шпора.
2006-08-28 at 9:41 am
У меня последняя надежда на Вас,
Может хоть сдесь мне кто-нибудь поможет!
У меня 3 вопроса:
1)font-family:Arial Black URL(’arialblack.ttf’)
Почему у меня не работает? Я пишу:
Новый шрифт
Как я понимаю arialblack.ttf – это название файла, Arial Black – имя шрифта, которое можно узнать в свойствах шрифта. ?ли я ошибаюсь??
2)@font-face { font-family: имя; src: URL(http://domen.ru/путь/file.eot)}
Я как не искал, так и не нашёл шрифтов *.eot, может кто подскажет, как и чем конвертировать?
На сколько я понимаю использовать этот метод надо так?:
@font-face { font-family: имя; src: URL(http://domen.ru/путь/file.eot)}
а потом просто использовать данный шрифт посредством font-family, так как этот шрифт уже загрузится на компьютер пользователя. Например:
Поправьте меня если я ошибаюсь.
Только не предлагайте мне использовать текст, как gif изображение.
Кто-нибудь помогите пожалуйста, очень нужно. Любым способом!!!!!
ЗАРВНЕЕ СПАС?БО!!
2007-02-22 at 5:08 pm
Спасибо! Новичкам – самое то!
2007-02-25 at 3:09 am
2sunlight:
Не понятно где 3-й вопрос…
По первому вопросу: если имя шрифта содержит пробелы, его надо заключать в кавычки (одинарные или двойные), т.е. font-family: ‘Arial Black’ URL(’arialblack.ttf’)
2007-05-08 at 3:20 pm
?нтерестный материал
2007-09-15 at 10:24 pm
Спасибо! С новым годом! Удачи!
2008-01-01 at 10:13 pm
Я конечно не опытен,но у меня всё равно не выводит русский шрифт по переходу на страничку,можете подсказать??
font-family:”Monotype Corsiva”
font-style: “Monotype Corsiva”
font: bold 100% “Monotype Corsiva”
2008-02-12 at 12:26 pm
Огромное спасибо! Оченьпомогла информация, у меня завтра экзамен по компьютерному практикуму,нашла много полезного, уверена завтра (да и в дальнейшем=) ) это пригодится…. =)
2008-05-01 at 10:23 am
danke schön
2008-08-18 at 1:57 pm