Введение в Объектную Модель Документа 4
Динамический контент
Текстовые узлы (Text Nodes)
Итак, ранее мы рассмотрели как можно получить доступ к любому атрибуту или свойствам стилей любого элемента на странице. Но как же динамически добавлять или удалять сами элементы и контент на странице? Или изменять контент?
Динамический контент
Изменить текстовое содержимое страницы довольно просто. Каждая непрерывная строка символов в теле HTML страницы представляется текстовым узлом. Свойство nodeValue содержит этот текст. Изменяя его значение можно соответственно изменять текст на странице.
Текстовые узлы (Text Nodes)
Следующий пример использует простейший тэг параграфа
и текст внутри него. Кликайте по ссылкам, чтобы изменить этот текст.
Вот текст, который будем изменять.
А теперь рассмотрим код этого примера:
Вот текст, который будем изменять.
меняем раз
::
меняем еще
Ну и сразу важное замечание. У текстового узла отсутствует атрибут id, который может быть у узла элемента. Таким образом напрямую, используя метод document.getElementById() или document.getElementsByTagName(), к нему обращаться нельзя.
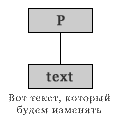
Зато получить доступ к текстовому узлу можно зная его родительский узел (parent node), в данном случае элемент параграфа с id="sample1". Этот узел элемента содержит один дочерний узел (child node), тот самый текстовый узел, который мы хотим изменить. Вот как это может быть изображено:

Итак, document.getElementById('sample1').firstChild.nodeValue используется для доступа к этому текстовому узлу и чтения или изменения его значения, т.е. текста внутри параграфа.
Важно помнить, что текстовый узел может содержать только текст. Даже простые тэги и внутри строки текста порождают дерево узлов элементов и текстовых узлов. Возьмем вышеописанный пример и, добавив тэги, сделаем слово "текст" полужирным.
Вот текст, который будем изменять.
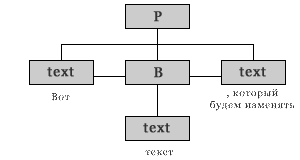
и таким образом элемент параграфа с id="sample2" теперь содержит три дочерних узла вместо одного. Это будет: текстовый узел "Вот", узел элемента для пары тэгов и текстовый узел ", который будем изменять." Узел элемента b содержит один дочерний узел, это текстовый узел "текст". То, что получилось, можно изобразить так:

А теперь посмотрим, что получилось после изменения разметки, но если оставить скрипт из предыдущего примера без изменений.
Вот текст, который будем изменять.
Изменение значения firstChild элемента "p" теперь приведет к замене только части текста "Вот". А если попытаетесь добавить разметку в значение текстового узла, браузер обработает ее как обычный текст, вот пример:
Вот текст, который будем изменять.
Посмотрите на код этого примера:
Вот текст, который будем изменять.
меняем раз
::
меняем еще
Вы избежите проблему, рассмотренную выше, поняв, что текстовые узлы это обычные строки символов, размещенные между любыми двумя HTML тэгами, причем не обязательно парными.
Свойство innerHTML
В Internet Explorer у узла элемента (element node) есть свойство innerHTML. Оно представляет собой символьные данные, между начальным и конечным тэгами и может включать другие HTML тэги. Netscape 6 тоже поддерживает это свойство, несмотря на то, что оно не входит в существующий стандарт DOM.
Используя это свойство, можно заменять все содержимое элемента параграфа из приведенного выше примера, включая HTML разметку, т.е. примерно так:
document.getElementById('sample4').innerHTML = "If something`s hard to do...";
Вот текст, который будем изменять.
Пока это свойство поддерживается браузерами, его можно использовать, но следует помнить, что оно не включено в стандарт DOM.
Измените document.getElementById(’sample4′).innerHtml
на document.getElementById(’sample4′).innerHTML
а то не работает.
2007-11-20 at 4:18 pm
спасибо, заменил
2007-11-21 at 1:13 pm
Важный моментик с тэгом >, можно сказать забылся даже, что внутри него тоже текст.
спасибо, а ты бы я наломал потом дров 8)
2008-01-10 at 12:51 am