DIV-ная таблица
Сразу оговорюсь, что я категорически против изготовления таблиц с помощью DIV. Но возникла необходимость разместить некий текст в двух-трех колонках, которые вели бы себя на экране как ячейки таблицы. При этом, отступить от принципа позволил тот факт, что эта часть кода все-таки больше относится к разметке, чем к представлению табличных данных. От применения свойства float или абсолютного позиционирования пришлось также отказаться по некоторым причинам, освещать их здесь нет смысла, просто нельзя и все. В этом примере я использовал стандартные CSS-свойства и хроническое нежелание адекватного восприятия связки HTML+CSS браузером Internet Explorer (5-6 версий).
?так, сперва HTML-код:
Ячейка 1
текст первой ячейки
Ячейка 2
текст второй ячейки
Ячейка 3
текст третьей ячейки
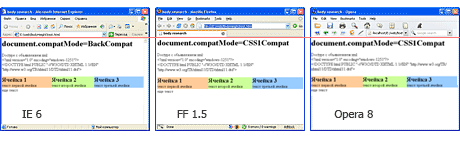
Для наглядности я сразу сделаю все блоки разноцветными, вот что получилось:
Ячейка 1
текст первой ячейки
Ячейка 2
текст второй ячейки
Ячейка 3
текст третьей ячейки
Немного рассуждений о браузерах, CSS, doctype
Если бы создатели Internet Explorer сделали свой браузер чуточку толковее, все обошлось бы еще проще. CSS-свойства display вполне достаточно для того, чтобы изменить внешний вид и поведение HTML-элемента. Но на пути возникает несколько трудностей. Первая трудность заключается в том, что IE до 6-й версии так и не понимает display: table-cell, как впрочем и display: table. Следующая: в очередной раз подтвердилась зависимость отрисовки в Internet Explorer одного и того же HTML+CSS кода от объявленного DOCTYPE. Как известно, он служит для браузера переключателем режима отрисовки страницы. Наиболее заметны результаты такого переключения в Internet Explorer.
Теперь CSS, doctype и результат
.cellsBlock {
width: 100%;
display: table;
}
.cellLeft, .cellMiddle, .cellRight {
display: table-cell !important;
display: inline; /* для IE */
}
.cellLeft, .cellRight {
width:35%;
}
.cellMiddle {
width:30%;
}
Показанные далее примеры различаются только наличием/отсутствием doctype и xml-объявления перед ним. Тип документа: XHTML 1.1.
Вариант 1.
Doctype с объявлением xml:

Вариант 2.
Doctype без объявления xml:

Вариант 3.
Документ без doctype.

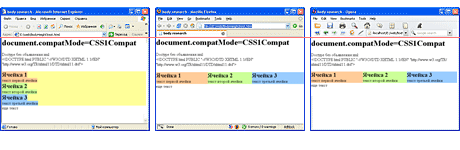
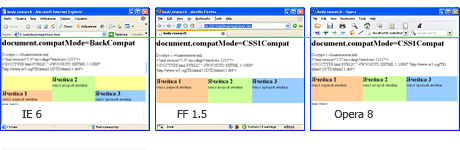
Теперь, когда три DIV размещены в ряд, настало время понаблюдать за поведением содержимого этих блоков. Например, можно увеличить высоту средней ячейки, добавив .cellMiddle {height:100px;}

Здесь видно, что в IE все DIV выравниваются по нижнему краю - обычное поведение строковых элементов. При этом высота изменена только у средней ячейки, как и определено в CSS. А вот Firefox и Opera увеличили высоту всех ячеек, что свойственно ячейкам таблицы, но текст выровняли по верхнему краю.
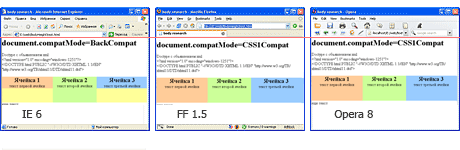
Если всем колонкам добавить в CSS { vertical-align: top; text-align: center; }, то получится так:

В заключение - небольшое замечание: предлагаемый CSS не понравится валидатору, но лишь по части переопределения свойства display. Размещать блочные элементы внутри строковых не верно, даже не смотря на то, что строковым стал элемент, который изначально блочный, хотя это и не нарушает правила разметки.
Начинать код страницы с этого:
Аналогично тому, что вообще не писать доктайп, т.к. документ должен начинаться именно с
2006-04-07 at 6:44 am
Если нельзя float и display, зачем тогда всё это ???
Может и еще пользоваться всем IE 4.
Тогда зачем изобретать велосипед
и везде работает. Не пойму вообще эту статью, к чему она вообще.
Бред. в итоге все равно в IE не работает ( судя по скринам :) )
2006-04-10 at 6:14 pm
какая-то половинчатая статья…
почему нельзя было довести до логического завершения?
про то, что блоки в осле при ресайзе прыгают и как с этим бороться автор вообще забыл…
2006-04-19 at 12:31 pm
А в IE вообще реально сделать ячейки одной высоты при разном размере содержимого?
2006-05-22 at 11:45 am
маленькая но полезная статья
благодаря вам поборол слои
большое спасибо
2006-06-09 at 5:07 pm
IE не понимает XML-заголовок, поэтому он считает документы с XML заголовками невалидными и включает quirks mode.
2006-06-13 at 2:35 am
замечательно! все работает, хотя и несколько не по правилам w3c :)
2006-07-31 at 4:50 pm
вставьте в среднюю колонку элемент [select][/select] и посмотрите, что произойдет с раскладкой в FF.
2006-08-03 at 5:08 pm
Эх! IE 7 не понимает!
2006-10-04 at 6:07 pm
Беда с этой версткой div`ами, всегда какие-то извращения получаються которые еще и не везде работают.
В отличие от таблиц, но у них тоже куча минусов.
2007-03-28 at 2:46 pm
а что мешет использовать position:relative если уж нельзя float’ы ??
2007-04-09 at 7:17 pm
Это уже изврат…
2007-08-07 at 1:31 pm
не понимаю я эти дивы…
2007-08-21 at 11:51 pm
[quote]не понимаю я эти дивы…[/quote]
Я другого не понимаю, почему все так кричат, что они рулез, а таблицы сакс?
2007-09-16 at 12:53 am
Я другого не понимаю, почему все так кричат, что они рулез, а таблицы сакс?
Поддерживаю. Попробуйте в выше приведенном примере сделать sellspacing=1px …
2007-09-28 at 8:22 am
&rt;Alek :
&rt;Поддерживаю. Попробуйте в выше приведенном примере сделать sellspacing=1px …
ОМГ! Срочно учить матчасть! ? до этого, даже не прикасаться к верстке сайтов
2008-01-31 at 11:07 am
Я другого не понимаю, почему все так кричат, что они рулез, а таблицы сакс?
? я тоже… В таблицах всё проще, а с дивами надо тр*хаться… бо они не предназначены для построения из них таблиц.
2008-02-14 at 8:54 am
Статья сравнивает табличную и див’ную верстку. В ней все четко сказано.
Но все же есть некоторые моменты когда дивами сверстать, да еще и в стрикте, нереально.
2008-02-20 at 1:25 pm
Вы попробуйте сделать ячейки скажем 30px 100% 30px и в IE все это поплывет!!
2008-04-10 at 4:38 pm
хорошая статья..
2008-05-28 at 5:18 pm
Отличная статья, нашел то что искал. Спасибо!
2008-08-14 at 7:26 am