CSS — правила хорошего тона
CSS — лучшее, что можно придумать для управления внешним видом веб-страницы. При правильном его использовании, можно в считанные секунды изменить изображение тысяч страниц на сайте. При неправильном же использовании CSS — его применение остается на уровне использования тега в HTML-коде. Разница между правильным и неправильным применением CSS огромна. CSS отделяет дизайн от контента: чем меньше внешний вид привязан к коду страницы — тем легче им управлять или изменить его.
Применить CSS на странице можно тремя способами:
- Inline CSS - с помощью атрибута
styleдля HTML-тегов - Embedded CSS - таблица стилей размещена в коде страницы, элемент
- External CSS - все стили описаны во внешнем файле CSS
Inline CSS
В этом случае свойства стиля описываются прямо в HTML-коде и применяются только к конкретному элементу. Например:
Текст внутри парагрфа.
Недостатки такого использования CSS совершенно очевидны. Если на странице присутствуют несколько фрагментов с одинаковым оформлением, то для внесения даже малейших изменений (к примеру выше: сделать margin:10px;) в их внешний вид придется потратить уйму времени, не говоря уже о том, что это вероятно придется сделать на всех страницах сайта.
Embedded CSS
Внедренная в документ таблица стилей — уже удобнее описания свойств отдельного элемента, CSS размещается отдельно в начале документа между парой тегов head. Пример:
Внедренные стили заключены в пару тегов . Теперь margin: 15px; применяется ко всем элементам параграфа на странице. Такое применение стилей также не лишено недостатков. Когда веб-сайт состоит из нескольких страниц, таблицу стилей приходится дублировать в начале каждой из них. Соответственно чтобы в данном примере изменить отступ у параграфов придется вносить изменения в каждую страницу, что снова может потребовать много времени. ?, хотя этот вариант применения CSS лучше предыдущего, все-равно далек от идеала.
External CSS
Внешняя таблица стилей — похоже наилучший вариант для применения. Внешний CSS всегда размещен отдельно от содержимого (X)HTML-документа с которым связывается с помощью тегаВсе селекторы описываются так же как и во внедренной в документ таблице:
p {
margin: 20px;
}
Во внешнем файле CSS не нужно писать . С каждой страницей веб-сайта может быть связано несколькими таблиц стилей. Кроме этого, внешние CSS можно связать с документом с помощью директивы @import, например:
Следует запомнить: как внедренные в документ CSS (Embedded CSS) и ссылки на внешние файлы CSS (External CSS) всегда должны размещаться в самом начале документа (X)HTML между открывающим и закрывающим тегами .
?так, размещаем нашу таблицу стилей во внешнем CSS-файле, связываем его с HTML-документом и начинаем определять селекторы и их свойства.
Прибиваем значения браузера по умолчанию
Сперва прибиваем все отступы и границы элементов, которые браузер может добавить нашим элементам, по своему усмотрению. Для этого установим их значения в "0" для всех значений по умолчанию используя всего один селектор, который разместим в самом начале нашей таблицы стилей.
Почему именно в начале CSS? Потому, что в этом случае ниже мы сможем переопределить свойства этих элементов. Это называется специфичность, подробнее об этом можно посмотреть в статье Каскадность таблиц стилей. Когда два селектора имеют одинаковый вес или значимость, в документе увидим эффект только от того селектора, который объявлен в таблице стилей последним. ?так, в примере ниже видим один селектор, который содержит много элементов, но не делает ничего более того, как устанавливает нулевые значения для вероятных значений браузера по умолчанию для этих элементов.
html, body, ul, ol, li, p,
h1, h2, h3, h4, h5, h6,
form, fieldset, a, img {
margin: 0;
padding: 0;
border: 0;
}
Каждый элемент в селекторе теперь принимает нулевые значения для margin, padding и border, какими бы они ни были ранее, когда браузер начинает отображать страницу. Подобный метод позволяет прибить все значения по умолчанию, после чего можно начинать оформление страницы в том виде, какой ее хотелось бы видеть. Продолжаем:
p {
margin: 15px;
}
Селектор ...p объявляет margin для нашего элемента p, короче говоря, отступ 15 пикселей со всех сторон для всех элементов параграфа
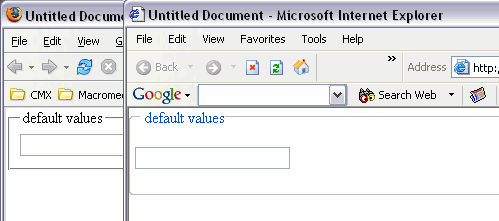
На картинке ниже можно увидеть как элемент fieldset был отображен в Internet Explorer и Firefox. ?з скриншота совершенно понятно, что кроссбраузерность при значениях отступов по умолчанию просто никакая. Каждый из браузеров по своему разумению определяет внешний вид одного и того же элемента.

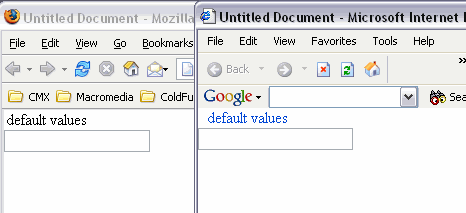
На следующей картинке явно виден эффект от обнуления отступов и границ fieldset, что мы сделали в первом селекторе. То есть теперь браузеры показывают страницу в соответствии с нашими указаниями, а не так, как им хотелось бы. Хотя снова можно заметить небольшую разницу: legend по умолчанию синий в Internet Explorer и черный в Firefox, что нам конечно не подойдет. ?зменить цвет текста и другие настройки для fieldset можно в отдельном селекторе. Кроме этого, можно их объявить как значения для страницы по умолчанию в первом селекторе, где мы обнуляли отступы, а затем переопределить каждому элементу нужные для него значения, как это было сделано для параграфа.

Тестируем страницу
Это очень ответственная процедура при работе с CSS, да и со всем документом тоже. Тестируйте ваши страницы постоянно, чем чаще это будете делать во время верстки, тем меньше потребуется времени для окончательной отладки, а кроме того, гораздо легче вносить какие-либо изменения в грамотно построенные и корректно написанные страницы.
Создавайте страницы в Standards Mode
Верстка в рамках стандартов значительно облегчает труд по написанию кода страницы, скриптов, CSS, делает более предсказуемыми сроки выполнения работы, облегчает дальнейшую поддержку сайта, внесение изменений в код или внешний вид, да и вообще имеет массу преимуществ перед нестандартными страницами. Первое, что вам для этого может понадобиться — правильный doctype.
- стандартный переходный XHTML1.0 или
- стандартный основной HTML4.01
Обязательно убедитесь, что у вас правильный и стандартный doctype и размещен он в самом начале кода страницы, потому что в дальнейшем это здорово поможет в создании кроссбраузерных страниц. Запомните, даже если у вас будет корректный doctype, размещение чего-либо до его описания, хотя бы и комментария переключает Internet Explorer 6 в quirks mode. В этом случае увидите, что ваш CSS будет работать как в IE5.5, то есть страница будет отображаться в IE6 совершенно иначе, чем предполагалось. Этот глюк с doctype проявляется только в Internet Explorer 6. Подробнее о doctype как о переключателе режимов отображения страниц в браузерах можно почитать здесь.
Сперва тестируйте страницы в правильных браузерах
Браузер, в котором вы тестируете создаваемые страницы имеет огромное значение. Если это будет старый или не сильно разбирающийся в стандартах браузер, то может быть трудно добиться совместимости с другими браузерами в корректном отображении страниц.
Примерный набор для тестирования в процессе создания страницы по-убыванию: Firefox (как и другие Gecko-браузеры отлично обрабатывает CSS), Opera и Internet Explorer. Не следует начинать тестирование с IE, потому что он во многом некорректен и в нем достаточное количество глюков, борьбой с которыми лучше заниматься после успешной отладки в правильных браузерах.
Давайте понятные названия селекторам
Конечно, селекторам id и class можно давать любые названия, но лучше если они будут отражать суть селектора. Названия должны быть понятными, чтобы вернувшись к редактированию CSS через полгода, не пришлось долго и мучительно искать те, которые нужно изменить.
#MenuBlock {
float: left;
}
Название этого селектора (#MenuBlock) совершенно ясно говорит о том, что в нем содержится блок навигации.
#div1 {
float: left;
}
А вот что означает #div1 трудно будет вспомнить уже на второй день верстки страницы. Такие названия селекторов никуда не годятся.
Размеры текста
Не следует использовать абсолютные размеры шрифтов в документе, в этом случае многие браузеры не в состоянии изменять из размеры, если текст окажется слишком мелким. Лучше всего пользоваться относительными единицами измерения: em или %.
В процессе создания страницы следует также постоянно проверять как она ведет себя в браузере при изменении размеров шрифта, не ломается ли дизайн при слишком большом увеличении.
Шрифт на странице
Если на странице используются специфичные шрифты, необходимо позаботиться о пользователях, у которых этих шрифтоф может не оказаться и они увидят совсем не то, что предполагалось им показать. Поэтому при объявлении font-family нужно указываеть еще и общепринятые типы шрифтов, которые наверняка будут установлены в системе пользователя, а в конце списка указывать и типовой шрифт. Например:
font-family: Arial, Verdana, Helvetica, sans-serif;
Кроме этого, следует помнить: если название шрифта состоит из нескольких слов, разделенных пробелами, такое название следует заключить в кавычки: "Times New Roman".
Комментарии
Комментарии в CSS — идеальный способ быстро вспомнить что означает тот или иной селектор. В-общем, комментарии не лишними будут и в HTML-коде страницы. ?спользование комментариев здорово облегчает создание, редактирование страниц сайта, помогает легко сопоставлять какие CSS-селекторы к каким фрагментам HTML-кода имеют отношение.
/* уменьшаем размер текста в анонсах новостей */
#NewsAnonce P {
font-size: 70%;
}
Неплохая идея с помощью комментариев разделять схожие по смыслу и функциональности селекторы.
/* главное меню, начало */
несколько селекторов
относящихся к оформлению
главного меню сайта
/* главное меню, конец */
/* анонсы новостей, начало */
несколько селекторов
относящихся к оформлению
анонсов новостей сайта
/* анонсы новостей, конец */
Устанавливаем значения по умолчанию
В начале статьи мы избавились от значений браузеров, которые они применяют к HTML элементам по умолчанию, мы обнулили отступы и границы. Теперь же наоборот, установим значения по умолчанию для документа. Самое лучшее место для них — тег body.
body {
font-size: 100.01%;
font-family: Arial, Verdana, Helvetica, sans-serif;
color: #333;
background-color: #fff;
}
Это странное значение размера шрифта 100.01% компенсирует несколько глюков браузеров. Во-первых, установка значения размера шрифты по умолчанию в процентах (а не em) устраняет проблему IE/Win при непропорциональном растягивании и сжатии шрифтов, если затем используются em для других элементов. Кроме того, некоторые версии Opera показывают font-size: 100% мельче, чем другие браузеры. Safari же, имеет проблемы с font-size: 101%. Поэтому лучше использовать именно 100.01%!
?так, мы установили размер шрифта по умолчанию для body, а затем используя его как базовое, можем определять относительно его размеры шрифтов других элементов на странице. Например для элемента p можно определить font-size: 80% и это будет 80% относительно размера шрифта для body. А для элемента h1, например, можно назначить font-size: 135%.
Далее мы определили семейство шрифтов по умолчанию для страницы. Эти шрифты будут использоваться для всех элементов страницы, если их не переопределить для какого-нибудь из них отдельно, например для h1 сделать какой-нибудь другой шрифт.
Затем устанавливаем цвет текста по умолчанию (color: #333), который также можно будет переопределить для любого элемента, и устанавливаем цвет фона для страницы (background-color: #fff).
В заключение
Эта статья не претендует на руководство к действию. Но при разработке web-страниц да и целых сайтов вышеприведенные советы окажутся далеко не лишними, а также могут значительно облегчить работу по дальнейшей поддержке сайта или даже при полной смене его внешнего вида.
а как бы вы решили проблему ресайзинга шрифтов в мозилле?
2005-10-11 at 4:32 pm
Очень полезная статья. Если-бы я ее прочитал хотя-бы год назад, не было бы столько ошибок у меня на сайте… ? легче было бы начинать создание сайта. Однозначно – отлично! Спасибо автору.
2005-10-11 at 9:53 pm
Молодцы, мужики! Крайне полезная статья.
2005-10-15 at 7:55 pm
Немного не понял один момент – если мы подключаем CSS вот таким способом –
то зачем нам импользовать комментарии – – ведь мы рассчитываем на современные броузеры, который поймут @import, и соответственно – и …
2005-11-01 at 4:26 pm
Всех друзей посылаю к вам! Много полезного, простого/гениального :)
Вопрос:
Можно ли смело заменить это:
html, body, ul, ol, li, p,
h1, h2, h3, h4, h5, h6,
form, fieldset, a, img {
margin: 0;
padding: 0;
border: 0;
}
на
* {
margin: 0;
padding: 0;
border: 0;
}
и в чем разница? Спасибо!
2006-05-19 at 3:40 pm
?горь, можно.
В первом варианте можно не включать какие-то элементы и положиться на установки браузера, которые используются для элементов по умолчанию.
При этом, следует помнить, что эти установки у разных браузеров часто различаются.
Второй вариант предполагает обнуление отступов и границ для всех используемых на странице элементов. В этом случае необходимо в таблице стилей указать отступы и границы для всех элементов, у которых они отличаются от 0. Это следует делать внимательно, т.к. в процессе наполнения сайта могут появиться элементы, которые не использовались на этапе подготовки шаблонов и их внешний вид может быть далек от предполагаемого.
Например, элементы списков могут потерять маркеры, а параграфы и заголовки сольются в сплошной текст если, используя второй вариант, забудете указать отступы.
2006-05-19 at 5:51 pm
Чтобы избежать проблемы пропорционального растягивания шрифтов в разных броузерах, лучше (как мне кажется) делать так, вместо 100,01%:
body {
font-size: small;
}
p {
font-size: 83%;
}
2006-08-25 at 12:03 pm
Как-то столкнулся с такой проблемой: в отдельном CSS вставлял коментарии на русском языке, IE6 это не понравилось, и страница выглядела так, как будто CSS вообще не подключен. В Mozilla и Opera CSS отобразился как и предполагалось. Чтоб решить проблему с IE, пришлось все комментарии переписать на английском.
2007-01-21 at 2:55 pm
Konstantin
?звините, но что-то на сказки похоже :-)
2007-02-23 at 9:38 pm
Павел, http://cssing.org.ua/2006/12/23/ie-css-russian-comments-bug/
2007-06-03 at 6:35 pm
Konstantin
Похоже, дело в том, что, Вы писали стили без определения кодировки. Если Вы хотите коментировать свои стили по русски, пишите первой строкой в таблице стилей:
@charset "utf-8";? будет Вам счастье. Еще не плохо было-бы переконвертировать документ в эту-же кодировку с помощью какого-нибудь редактора, точно подходят для этого – Dreamweaver или PHP Expert Editor.
2008-02-10 at 6:10 am