Введение в Объектную Модель Документа 1
Уровни Объектной Модели Документа(DOM) и их поддержка в браузерах
Браузеры, совместимые со стандартом
Дерево документа (Document Tree)
Узлы (Nodes)
Уровни Объектной Модели Документа(DOM) и их поддержка в браузерах
Краткая история вопроса. Когда возможность работы с Java Script была впервые представлена в браузерах, некоторые виды интерфейсов требовали разрешения от элементов на странице для доступа к ним посредством скриптов. Каждый производитель браузера представлял ее собственную реализацию, но де-факто назревала необходимость как-то стандартизировать основную для всех модель.
К примеру, большинство браузеров используют массив объектов Image для представления всех элементов
document.images[3].src = "images/img2.gif"
Это устаревшая и ограниченная модель. Она дает доступ лишь к немногим типам элементов и атрибутов, например к изображениям() или формам().
Когда появлялись новые версии браузеров, в них появлялись новые возможности модели. Но и разница в ее реализации увеличивалась. Основной проблемой совместимости браузеров от различных производителей было добавление новых возможностей, присущих только этому браузеру.
Через некоторое время большинство производителей начали адаптировать свои браузеры (в основном это Internet Explorer, Netscape и Opera) к стандартам DOM, установленным консорциумом W3C.
Порядок обратной совместимости различных уровней стандартов DOM определен. Вы можете найти ссылки на DOM Level 0 ("DOM0"), которые соответствуют модели, используемой первыми браузерами, поддерживающими скрипты (в основном Internet Explorer и Netscape до 4 версии), например http://w3.org/TR/WD-DOM-19980318/. В 1998 году появился DOM1 и включил в себя возможности, представленные в 4 версии браузеров.
Браузеры, совместимые со стандартом
Большинство современных браузеров(начиная с 5 версии) поддерживают стандарт DOM2 или хотя бы часть его. Они также поддерживают более ранние уровни DOM, а также собственные ранее разработанные расширения для обеспечения работоспособности старых web-страниц.
Эта статья сосредоточена на стандарте DOM2. На момент написания статьи именно этот стандарт применяется к документам XML в целом и к документам HTML в частности.
Можно надеяться, что более новые версии браузеров будут полностью следовать стандартам. Сейчас же существует огромное количество трудностей, с которыми приходится сталкиваться при написании web-документов, полностью совместимых как с современными, так и более ранними браузерами.
Один из примеров — Netscape 6.0, который перестал поддерживать некоторые возможности Netscape 4 (например тэг Layer). Они не работают в версии 6, да и вообще никогда не соответствовали стандартам.
Еще пример — существующая и работающая в Internet Explorer конструкция document.all это его собственная возможность и никогда не соответствовала стандартам. Пока она может поддерживаться многими версиями IE, но как правило не работает в других браузерах.
Вы должны иметь в виду, что DOM кодирование тесно связано со стандартами HTML и CSS, так как DOM представляет элементы и атрибуты в соответствии с этими стандартами.
Дерево документа (Document Tree)
Когда браузер загружает страницу, он создает иерархическое отображение ее содержимого похожее на ее HTML структуру. Это результат древообразной организации узлов, каждый из которых содержит элемент, атрибут, текстовый или любой другой объект.
Узлы (Nodes)
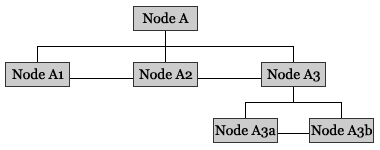
Каждый их этих различных типов объектов имеет свои уникальные методы и свойства, а также обеспечивает взаимосвязь узлов (Nodes). Это общие установки методов и свойств, связанные с древообразной структурой документа. Чтобы лучше понять, как все это происходит, рассмотрим простое дерево узлов.

Каждый узел (Node) содержит свойства, отражающие эту структуру и позволяющие перемещаться по всем узлам дерева документа. Ниже показаны примеры взаимоотношений этих узлов:
- NodeA
.firstChild= NodeA1 - NodeA
.lastChild= NodeA3 - NodeA
.childNodes.length=3 - NodeA
.childNodes[0]= NodeA1 - NodeA
.childNodes[1]= NodeA2 - NodeA
.childNodes[2]= NodeA3 - NodeA1
.parentNode= NodeA - NodeA1
.nextSibling= NodeA2 - NodeA3
.previousSibling= NodeA2 - NodeA3
.nextSibling=null - NodeA
.lastChild.firstChild= NodeA3a - NodeA3b
.parentNode.parentNode= NodeA
Интерфейс узлов содержит методы для динамического добавления, обновления или удаления узлов, например:
insertBefore()replaceChild()removeChild()appendChild()cloneNode()
Это будет раскрыто чуть позже, а пока рассмотрим, как дерево документа отражает контент web-страницы.
неасилил
2005-11-21 at 3:52 pm
Осилил
2005-11-24 at 6:46 pm
осилил, мало, пеши исчо!!!
на самом деле – полезно и интересно, спасибо!
2005-11-25 at 1:46 pm
И тут я осознал: “prevSibling”.
Нет такого свойства :) Есть “previousSibling”.
2006-01-16 at 3:43 pm
Да, точно. Спасибо.
2006-01-16 at 4:28 pm
А вам не кажется, что копирайты всё-таки стоит соблюдать?
http://brainjar.com/dhtml/intro/
2006-02-13 at 2:08 pm
Хорошая статья!
Это конечно может и свой перевод, но ссылку на оригинал не мешало бы поставить..
А! она же уже есть :)
2006-02-17 at 12:48 pm
Я вот осилил где то с 3-го раза прочтения! Начинаю понимать что DOM это крутая штука, к примеру позволяет централизовно менять атрибуты у группы схожих дескрипторов. Что присуще всем нам знакомому CSS :-)
2007-02-10 at 9:14 pm
Хорошо написано! Все понял. Спасибо.
2007-03-24 at 10:29 pm
Молоток, неплохая статейка) хоть и мопед не твой)
2007-06-14 at 1:30 am
Внизу бы ссылочку далее, на следующую статью))
2007-10-01 at 12:38 am
Статья просто отличная. Начинаешь понимать всю силу DOM.
2008-07-19 at 2:28 pm
У меня статья обрывается на “Это будет раскрыто чуть позже, а пока рассмотрим, как дерево документа отражает контент web-страницы.”. Где продолжение?
2008-08-19 at 8:36 pm